Rytm
Analogia do muzyki
Wszyscy wiedzą, czym jest rytm w muzyce. Bez rytmu nie ma muzyki. Porządkuje on muzykę względem czasu.
Wartości nut — czas ich trwania
- cała nuta
- półnuta — o połowę krótsza
- ćwierćnuta — o połowę krótsza niż półnuta, czyli cztery razy krótsza niż cała nuta
- ósemka — o połowę krótsza niż ćwierćnuta, czyli osiem razy krótsza niż cała nuta
- itd.


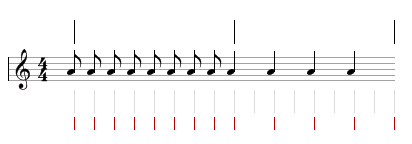
Na rysunku powyżej czarne kreski oznaczają długość taktu, czerwone – czas trwania nuty. Szare kreski o stałe odstępy czasu. Czas ich trwania określa tempo utworu.
Tak można dzielić nuty na coraz drobniejsze, aż do tak krótkich, które są nie możliwe do zagrania. Mało tego: długości nut można przedłużyć o połowę dodając do nich kropkę, podwyższyć lub obniżyć ton o połowę dodając krzyżyk lub bemol. Muzyk do dyspozycji ma jeszcze różnej długości pauzy (cisze) które mają takie same wartości rytmiczne jak nuty. Wszystko to można łączyć na różne sposoby co daje niezliczony wachlarz możliwości.
Czas trwania nuty zależy od tempa w jakim grany jest utwór. Ale cokolwiek by się nie działo, nuty muszą być tak ułożone, żeby pasować do rytmu i pozwalać ostateczenie podzielić utwór na równe części. Na rysunku tą stałą wartość wyznaczają szare linie.
Jak widać z powyższego, utwór składa się z równych części, które są wielotnościami pewnej stałej wartośći. Nie jest najważniejsze jaka to wartość, ale ważne jest, że jest stała i niezmienna dla danego utworu. Tworzy ona szkielet, siatkę na której rozpięty jest uwtór.
Mimo tego, że każdy z muzyków na innym instrumencie gra coś innego, dzięki rytmowi wszystkie dźwięki są zebrane w spójną, współgrającą całość.
Przykład
Janko „Gutenberg” Muzykant
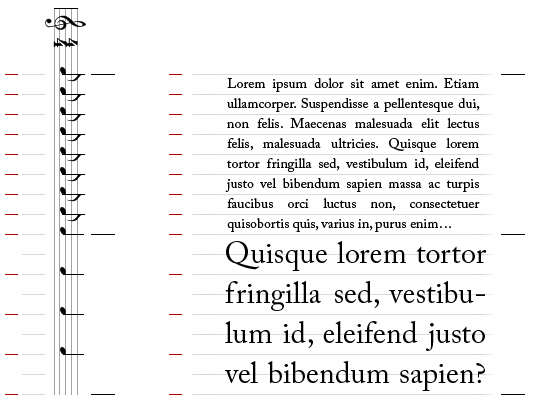
Zobaczmy jak sprawa ma się w typografii. Odpowiednikiem muzyka jest kolumna z tekstem. Odpowiednikiem trwania nuty jest wysokość wiersza (stopień pisma+wielkość interlinii).

Widać, że wiersze są rozłożone równomierne. Dla wielkości czcionki 10px+2 piklsele dodatkowej interlinii stały rytm wynosi 12px. Ale cóż to za utwór? Po prostu równomierne stukanie…
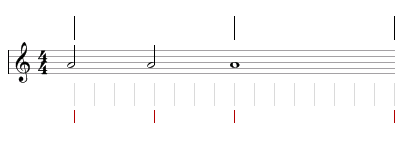
Zmieńmy trochę melodię naszego utworu, zastępując niektóre ósemki dwa razy dłuższymi ćwierćnutami. Widać, że dwa razy większe wartości idealnie pasują do rytmu.
A co w przypadku, jeśli chcemy aby nasze nagłówki nie były dokładną wielkokrotnością rytmu, a mimo wszystko dokładnie pasował do szkieletu? Nic prostszego: trzeba dodać pauzy, zwane w typografii światłem, które uzyskuje się w CSS właściwości margin lub padding.
Całkiem piękny utwór zaczyna się tworzyć, ale brakuje mu jeszcze życia. Trzeba je stworzyć dodatkowymi efektami: ustawianiem nut na różnej wysokości pięciolinii (użycie tagów HTML w sposób semantyczny) i akcentów (efekty takie jak pochylenie, emfaza, kolor itp.)
Dopiero teraz mamy prawdziwy rytm! Teraz to się buja!
Tadam! Na estradę? Samemu wstyd… Przydała by się jakaś koleżanka, bo we dwoje raźniej!
Bo do tanga trzeba dwojga
Dodajemy drugi głos do utworu, czyli koleżankę drugą kolumnę. Koleżanka próbuje śpiewać same ćwierćnuty z kropką (8px+2px dodatkowej interlinii)
Klapa! Całkiem nie pasuje rytm!
I dopiero tu widać gdzie mogą się pojawić trudności. Trzeba poćwiczyć tak, żeby odstępy rytmiczne były takie same w obu kolumnach. Wystarczy dodać malutkie pauzy (padding), tak aby w sumie wysokość wiersza (line-height) była taka sama.
Tam tadam! Jakaż piękna muzyka! Teraz wystarczy tą samą technikę poćwiczyć dla większej liczby głosów (kilka kolumn) i potrenować lepszy repertuar (teksty o różnym stopniu pisma, paragrafy, listy, nawigacja, wyrównywanie obrazków) i można startować z chórem na festiwalu!
Wnioski
Jak widać, tylko pozornie rytm w typografii ma małe znaczenie.
